Da buon marketer stavo cercando sul web altre informazioni che potessero aumentare le mie conoscenze nella SEO tecnica ai tag HTML per ottimizzare la SEO, ma tutto quello che ho trovato erano tantissimi articoli che spiegavano le stesse cose.
Tutti quanti ti spiegano come utilizzare i tag meta title e meta description, ma quasi nessuno (o proprio nessuno) ti spiega come utilizzare al meglio i singoli tag HTML per la SEO come ad esempio: aside, article e altri.
Effettuando una ricerca nei vari strumenti di keyword research ho infatti notato che le frasi più gettonate per queste guide sono: “html seo tag”, “html tag for seo” e altre ancora.
Dunque ho pensato: “ottimo, perché non accontentare queste persone?” Ed ecco che è nata questa guida.
Ancor prima di partire voglio condividere con te alcuni tools SEO gratuiti che mi hanno fornito grande aiuto.
Sei pronto? Eureka, si parte! 😉
Perché è importante scrivere un buon HTML per la SEO?
Quando un amico viene a casa tua lasci tutto in disordine oppure cerchi di preparare la casa al meglio? Con i crawler dei motori di ricerca è la stessa cosa.
Più la nostra casa sarà bella e pulita e più quest’ultimo riuscirà a scansionarla e valutarla al meglio.

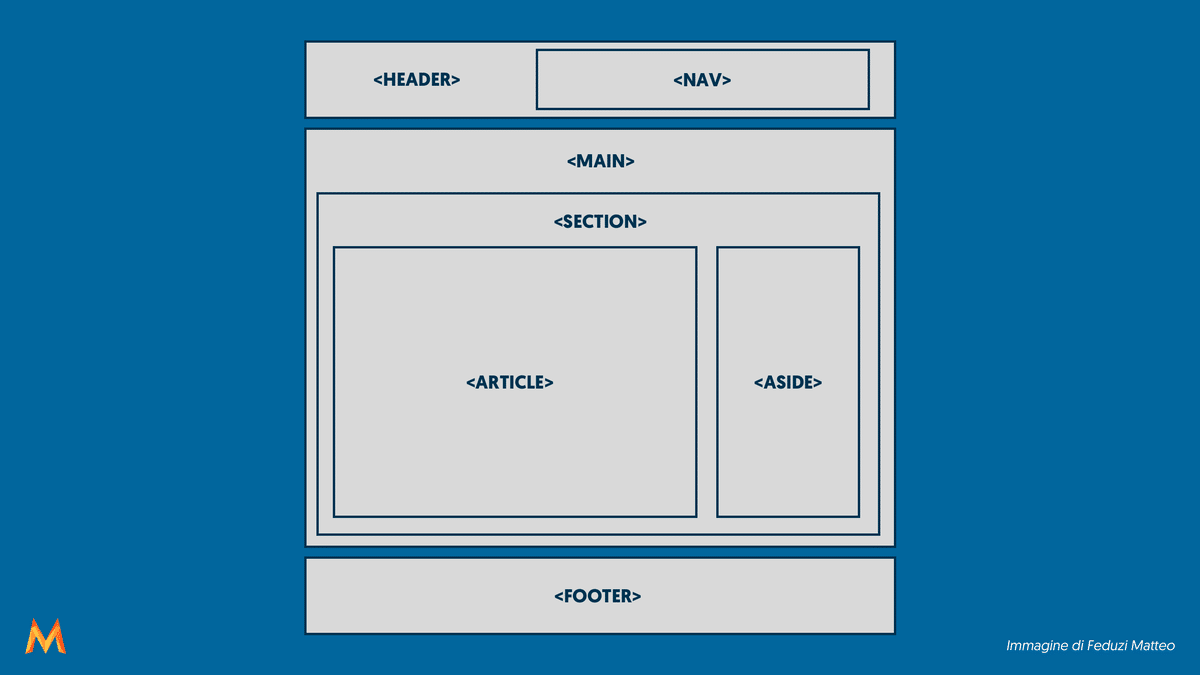
Vediamo subito in linea generale un buon codice HTML per il template di un articolo:
<html>
<head>
...
</head>
<body>
<header>
<nav>
...
</nav>
</header>
<main>
<article>
<h1>...</h1>
<p>...</p>
<p>...</p>
...
</article>
<aside>
...
</aside>
</main>
<footer>
...
</footer>
</body>
</html>I tag sopra riportati sono sicuramente i più importanti e permettono di capire ai vari browser di ricerca tante cose.
Ecco cosa indicano i vari tag:
<html>...</html>: Il tag di apertura e chiusura del codice HTML.<head>...</head>: Il tag di apertura e chiusura che contiene le meta informazioni della pagina.<body>...</body>: Il tag di apertura e chiusura che definisce il corpo del documento ed è un contenitore per tutti i contenuti visibili, come intestazioni, paragrafi, immagini, collegamenti ipertestuali, tabelle, elenchi, ecc.<header>...</header>: Il tag di apertura e chiusura che definisce l’intestazione della pagina.<nav>...</nav>: Il tag di apertura e chiusura che definisce una serie di collegamenti per la navigazione del sito.<main>...</main>: Il tag di apertura e chiusura che definisce il contenuto principale del documento.<article>...</article>: Il tag di apertura e chiusura che definisce un contenuto indipendente, specialmente utilizzato per il post di un blog.<aside>...</aside>: Il tag di apertura e chiusura che identifica un contenuto laterale come appunto la sidebar.<footer>...</footer>: Il tag di apertura e chiusura che definisce il piè di pagina.<h1>...</h1>: Il tag di apertura e chiusura che identifica l’intestazione più importante.<p>...</p>: Il tab di apertura e chiusura che identifica un paragrafo.
Forse avrai sentito parlare anche del tag HTML span. Questo viene utilizzato principalmente per identificare e personalizzare alcune parole o frasi all’interno di un paragrafo.
Se conosci questi tag HTML sei già a buon punto. A proposito, ho scritto un tutorial HTML completo che ti consiglio di controllare.
Un sito che consiglio quando si vuole imparare questo linguaggio markup è W3Schools.
Consigli HTML per ottimizzare la SEO
Quando si parla di HTML e dell’ottimizzazione della Search Engine Optimization (SEO) bisogna tenere in considerazione vari aspetti che ho imparato con il tempo. Se ne conosci altri scrivimeli nei commenti, ogni parere è più che apprezzato!

Ora vediamo, grazie all’aiuto di questi pratici step, come ottimizzare la SEO tecnica del tuo sito in modo che i vari browser di ricerca possano indicizzarti per le giuste parole chiave.
Utilizza il giusto tag HTML

Utilizza sempre dei tag HTML consoni a ciò che stai cercando di realizzare come nel modello già descritto precedentemente in questa guida. Se ad esempio costruiamo il piè di pagina non dovrai utilizzare il blocco <div>, ma bensì il blocco <footer>.
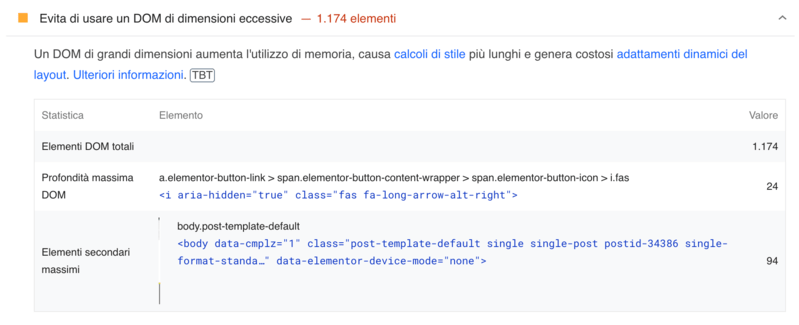
Non appesantire il DOM

Solitamente i page builder creano lunghe concatenazioni HTML che vanno a generare un DOM molto lungo. La tua pagina web non dovrebbe contenere più di 900 elementi, 32 livelli nidificati o più di 60 nodi figlio.
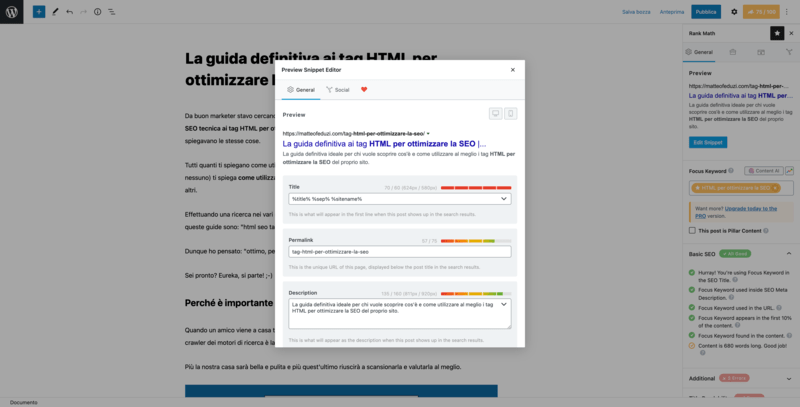
Utilizza meta tag appropriati

Il meta title e la meta description sono due meta informazioni che vengono inserite all’interno del tag <head> e permettono di visualizzare in SERP il titolo e la descrizione del tuo articolo. Se non sono appropriate Google potrebbe cambiarle come più preferisce, ma in linea generale è sempre consigliabile aggiungerne una già appropriata con lo scopo di portare più clic possibili alla guida.
Conclusioni
E anche per questa guida è tutto. Spero veramente che tu abbia imparato quanto sia importante utilizzare il giusto tag HTML per la SEO.
Se hai dei dubbi o delle domande come sempre ti invito a scrivermi qui sotto nei commenti e noi ci vediamo in una prossima guida! 😉

Lascia un commento
Ciao Matteo grazie mille per quest’altra perla, volevo dirit che ho risolto anche con il problema dei cookie.
Ciao Alessandro, super contento che la guida ti sia stata utile, ottimo per i cookie! 😉
Ottimo articolo, cercavo proprio una guida del genere. Il mio footer è sotto il main. Dici che è il caso di spostarlo fuori?
Ciao Gianfranco, grazie mille! Si, sto facendo giusto adesso il video della guida e anche sul mio sito ho il footer dentro il main e l’ho appena portato fuori! 🙂